Unbezahlte Werbung: Der PageSpeed ist für Suchmaschinen sowie für Web-User in gleichem Maße von hoher Relevanz: Für Internetnutzer sorgt der PageSpeed für ein umfassendes Weberlebnis, für Google & Co. ist er ein wesentlicher Rankingfaktor. Die Ladezeit und die Seitengeschwindigkeit spielt also eine zentrale Rolle für die Platzierung in den Suchergebnisseiten. Ebenso gibt es einen deutlichen Zusammenhang zwischen der Seitengeschwindigkeit einer Webseite sowie der Absprungrate der User. So gehört der PageSpeed zu den wichtigsten Kriterien für ein großartiges Nutzererlebnis im Web. Doch was muss eigentlich beachtet werden, damit die eigene Seite schnell lädt und der Nutzer nicht genervt abspringt?
In diesem Beitrag erfahren Sie, welche sinnvollen Maßnahmen Sie in puncto PageSpeed unbedingt ergreifen sollten, um Google ein positives Nutzersignal zu senden und somit von einer top Rankingposition zu profitieren.
INHALT
Ladegeschwindigkeit – was führt zu einem langsamen PageSpeed?
Es gibt viele verschiedenen Ursachen für eine schlechte Ladegeschwindigkeit von Webseiten. So kann eine langsame Ladezeit zum Beispiel am Server liegen: Vor allem im sogenannten Shared Hosting kann es passieren, dass eine andere Webseite oder Shop auf dem Server eine hohe Last verursacht. Eine weitere Ursache ist aber auch der Webseitenaufbau beziehungsweise die Programmierung der jeweiligen Internetseite. Auch jede WordPress Installation ist auf ihre Weise eigen, selbst dann, wenn die gleiche Softwareversion verwendet wird, denn jede Webseite nutzt individuelle Bilder, Videos, Plugins, Themes, Skripte und so weiter.
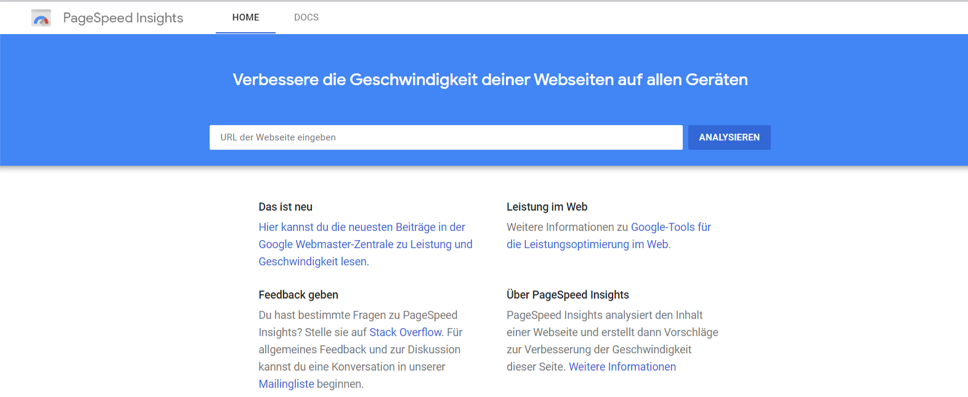
Im Internet finden sich verschiedene Speed-Test-Anbieter. Besonders empfehlenswert ist hier jedoch die PageSpeed Analyse des Suchmaschinenriesen Google, denn auch das Ranking einer Seite in den Google Suchergebnissen ist entscheidend: https://developers.google.com/speed/pagespeed/insights/.
Die eigene Website-URL wird einfach in das freie Feld eingetragen und anschließend auf den Button „Analysieren“ geklickt. Bereits nach kurzer Zeit stehen die Diagnoseresultate inklusive Empfehlungen zur Verfügung.

Welche Folgen hat ein schlechter PageSpeed?
Ein schlechter Speed kann sich in vielfacher Hinsicht negativ auf die eigene Webseite auswirken:
Weniger Conversions, weniger Traffic
Webseiten mit einem schlechten Speed senken insbesondere die Conversions Rate. Ein guter PageSpeed bedeutet immer auch ein besseres Usererlebnis und ist somit eine essenzielle Präventionsmaßnahme gegen eine zu hohe Absprungrate. Web-User sind mit schnellladenden Seiten zudem sehr zufrieden, was wiederum eine sehr positive Auswirkung auf die Conversions hat: Das wiederum liefert Google ein entsprechendes Rankingsignal. Internetnutzer sind in den meisten Fällen sehr ungeduldig und erwarten einen raschen Seitenaufbau.
Eine englische Studie konnte in diesem Zusammenhang aufzeigen, dass 67 Prozent der Kunden, die online shoppen, ihren Warenkorb noch vor der Kaufabwicklung aufgegeben haben, wenn die Webseite zu langsam geladen hat. Bereits eine Verkürzung des Ladegeschwindigkeit um eine Sekunde kann die Conversions Rat um 10 bis 20 Prozent steigern. Wer also mehr Traffic auf seiner Seite möchte, sollte dem Speed unbedingt ausreichend Aufmerksamkeit widmen.
Weniger Usability
Zu wenig Speed schränkt das Benutzererlebnis ein und führt somit zu einer deutlich geringeren Usability.
Google gab in diesem Zusammenhang beispielsweise an, dass bereits eine Verzögerung von lediglich einer Sekunde die Zufriedenheit der User um rund 16 Prozent senkt und knapp 70 Prozent dieser Nutzer ihre Produkte oder Dienstleistungen nicht auf der entsprechenden Webseite kaufen, wenn sie mit der Gesamtleistung der Website nicht zufrieden sind. Gerade heutzutage verlassen zahlreiche Web-User eine Site, wenn die allgemeine Performance schlecht ist und der PageSpeed zu lange dauert. Durch eine kurze Ladezeit können die Internetnutzer also gezielt angesprochen werden, denn so haben sie die Möglichkeit, durch die Webseiteninhalte zu navigieren und das Angebot genau zu erkunden.
PageRank – schlechtere SERP-Positionierung
Auch dem PageRank Algorithmus kommt hier eine wesentliche Bedeutung zu: Eine gezielte Ausrichtung auf die Webseitengeschwindigkeit ist essenziell wichtig, um sich eine top Positionierung in den SERPs, den Suchmaschinenergebnisseiten der Suchmaschinen, zu sichern. Zudem haben auch Crawler von Google hier die Möglichkeit, Webseiten mit einer kurzen Ladezeit schneller zu durchsuchen. Das wiederum gibt mehreren einzelnen Unterseiten die Chance in den Google-Suchergebnissen zu ranken.
Hilfreiche Tipps – so verbessern Sie Ihren PageSpeed!
Es gibt verschiedene Methoden, um den PageSpeed zu verbessern und somit das ganze Potenzial aus Ihrer Webseite zu schöpfen:
- CSS und Javasript
Sehr empfehlenswert ist es für schnelle Verbesserungen nicht notwendiges CSS und Javascript im Quelltext nach unten vor den schließenden Body-Tag zu verschieben und damit später zu laden, alternativ können bei Javasript auch die Anweisungen defer und asnychronous zur Anwendung kommen. Bilder empfiehlt es sich in der richtigen Größe und in neuen Formaten wie WebP abzulegen. Beide Umsetzungen beschleunigen die grafische Darstellung der Webseite.
- Dateikomprimierung
Damit haben Sie beispielsweise die Möglichkeit die Größe von CSS- und HTML-Dateien zu reduzieren und so die Antwortzeit im Gesamten zu verkürzen.
Mit diesem Tool lassen sich also nicht nur Bilder, sondern auch Systemdateien wie CSS, HTML oder Java Skripte schnell komprimieren. Je nachdem, wie groß die einzelnen Dateien sind, kann hier bis zu 70 Prozent eingespart werden.
- Bildoptimierung
Auch eine perfekte Bildqualität ist ein absolutes Muss! Sehr große Bilddateien können sich jedoch maßgeblich auf die Ladezeit einer Seite auswirken. Im Idealfall sollten die Bilder daher auf Web-Größe verkleinert werden, ohne jedoch die Qualität darunter leiden zu lassen. Auch der Verwendungszweck spielt hier eine zentrale Rolle: Bilder im Fließtext der Seite müssen nicht so groß dargestellt werden, wie Bilder einer Galerie.
Mit der passenden Bildoptimierung kann die Ladezeit um 40 bis 70 Prozent verbessert werden. Durch die Nutzung von neuen Bildformaten wie WebP ist eine zusätzliche Verbesserung möglich.
- Verwenden Sie „Lazy Load“
Auch wenn Sie mehrere Bilder auf Ihrer Webseite eingebunden haben, muss nicht jedes einzelne von Anfang an dargestellt werden. Häufig reicht es auch schon vollkommen aus, nur einige Bilder vorzuladen und den Rest beim Scrollen nachzuladen. Das senkt zum einen die Bouncing-Rate ganz wesentlich und sorgt zum anderen dafür, dass User die Webseiteninhalte schneller erfassen können, ohne darauf zu warten, dass Bilder geladen werden, die sie vermutlich gar nicht betrachtet hätten.
- Achtung bei Weiterleitungen
Gibt es auf einer Seite viele Weiterleitungen, erhöht das auch die Anzahl der http-Anfragen, was wiederum den PageSpeed senkt. Des Weiteren sollten defekte Links unbedingt wiederhergestellt werden, denn das kann sonst zu einer massiven Einschränkung der Benutzerfreundlichkeit werden.
- Browser Caching
Jedes Mal, wenn eine Website von einem User aufgerufen wird, füllt sich der Cache mit diversen Informationen zu Bildern, Stylesheets, Java Skript und vielem mehr. Besucht der User diese Seite nun erneut, so muss er nicht mehr die gesamte Webseite neu laden.
Das kommt auch dem PageSpeed zugute. Ebenso kann dadurch die Bandbreite und somit die Gesamtkosten für das Website-Hosting gesenkt werden.
- Serverantwortzeit optimieren
Hier spielt zum einen die Anzahl der Webseitenzugriffe eine Rolle, die Art der Software, die vom Server verwendet wird sowie die individuelle Hosting-Lösung. Auch hier sollte das serverseitige Caching genutzt werden, damit häufig angefragte Webseiteninhalte wie zum Beispiel Datenbankanfragen nicht immer wieder neu ausgeführt werden müssen. Wenn das erreicht werden kann, können diese Inhalte auf dem Server zwischengespeichert werden. Das ist vor allem für die User relevant, die mehrere Produkte gleichzeitig ansehen oder mehrere Artikel lesen möchten – das heißt, in einer Session mehr Seiten aufrufen.
 Beitrag von Maik Mohl, Geschäftsführer Metamove GmbH, https://www.metamove.de. Als Online Marketing Spezialist hat Maik Mohl viele Unternehmen bereits erfolgreich zu besseren Suchmaschinenpositionen geführt, zusätzlich ist er Google Ads Professional und immer darauf bedacht mit vernünftigen Kosten Kunden zu mehr Anfragen, Bestellungen und Umsatz zu führen.
Beitrag von Maik Mohl, Geschäftsführer Metamove GmbH, https://www.metamove.de. Als Online Marketing Spezialist hat Maik Mohl viele Unternehmen bereits erfolgreich zu besseren Suchmaschinenpositionen geführt, zusätzlich ist er Google Ads Professional und immer darauf bedacht mit vernünftigen Kosten Kunden zu mehr Anfragen, Bestellungen und Umsatz zu führen.